React version 0.14 was recently released and introduced some breaking changes as well as a few new features worth pointing out.
One of the most common things you can (and should) do in React is create many Components. In theory, your entire app is just comprised of a ton of Components that are stacked, nested, and children of parents etc. Sometimes these Components are complex but mostly they are fairly trivial that just need to receive some props and render some HTML. In the event of the latter, you can now create quick and easy “disposable” (or ad hoc) Components using a sort of shorthand syntax.
Before:

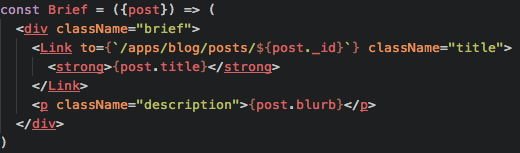
After:

The first thing to note is that we no longer need to worry about defining propTypes. The second is that we’re using ES6 destructuring in the main parameter – as typically props is the default parameter of the function. Theres no state in these “Stateless” Components (obviously) so we don’t have to worry about most of the lifecycle of the Component because all we want it to do is render the props given. Given that, theres also no render method defined, as its assumed.
Stateless Functional Components won’t be the right solution for all of your needs, but there will definitely be times where you quickly want to compose a Component and don’t want to have to worry about the unnecessary boilerplate that’s typically required!
Note: My apologies on using images for the code snippets – but WordPress was stripping out the Component HTML tags in the code blocks